Increase clicks and engagement
You can increase engagement by targeting users based on attributes like new products, offers , and interests.
For Sending Push Notifications we will create New App in OneSignal Website
Visit this link to create app https://app.onesignal.com
Login with your account in onesignal
Now Create new app as image below
By Clicking NEW APP/WEBSITE you will redirected to new app creation page as you can see image below
Now Give your App name and select Android Platform and click on configure your platform button
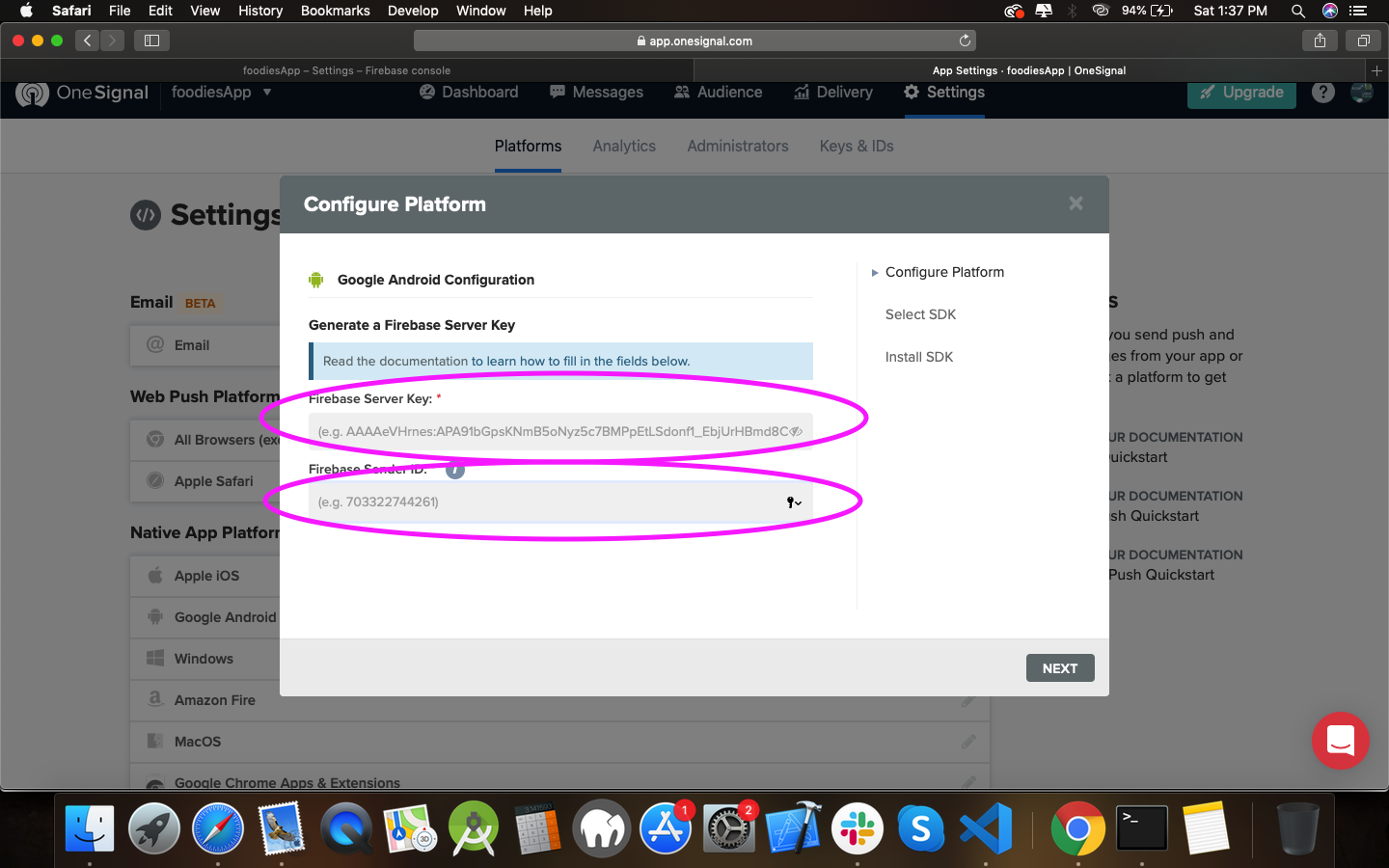
Now here it will ask for firebase server key and firebase sender id. this two ids are available in our firebase project
Now visit our firebase project again and as you can see image below click on project overview setting icon left side of firebase dashboard and click on project settings.
It will redirect to you project settings now click on cloud messaging on tabs. you will see keys for server key and sender key. copy and paste it to onesignal app
Paste those keys here and click on next button
here in environment file googleProjectNumber is firebase sender id
Now Select Phonegap,Cordova, Ionic,Intel XDK as you can see image below and click next
Note All configuration is same for all the project so add this keys and credentials inside other project’s environment.prod.ts and in environment.ts file as well
Ok now our onesignal app ready to use copy this id as you can see in image bellow and paste in our environment file
Note After adding all the keys of OneSignal you have to run your app in android, to check whether it’s install or not, once you run app in android device, you can click on check subscribed users button
Paste this app id inside our environment file as image bellow
Now for Rest key inside environment file go to account settings inside OneSignal account as you can see in image bellow and click on Account & API keys
It will redirected to you in API’s page as you can see in image below, so copy respected project id and paste in environment file