After successfully configuare and adding base_url and encryption_key to the applications/config/config.php we are now ready to use this api and calling it into mobile app and website
Please upload atleast one language in order to run the app. we provided language in translations folder.. called translations. we suggest to upload en.json from admin panel
Note: Setup and adding APIs is comman in all app
Here for Mobile,website,and Admin panel is made up with Angular and they all have same structure, so there is no any confusion for setup it to other
We will first setup Admin Panel
Follow this step in order to configure
Open App_code Folder and you will find folder called Admin_app in your text editor
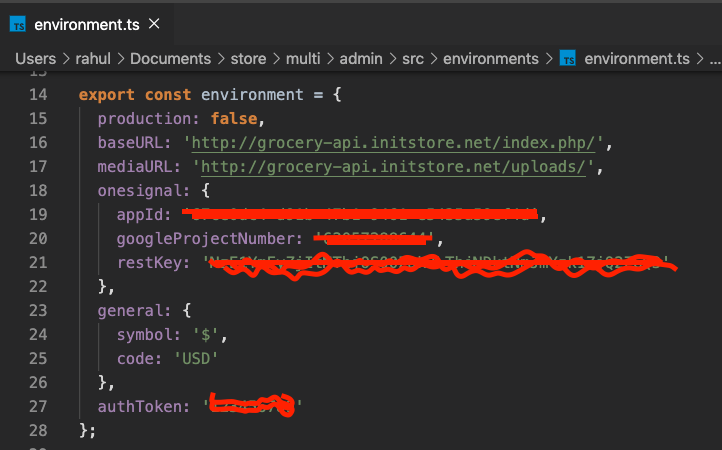
Now we have to change environment files in source code to do that open src/environments folder and edit both file environments.ts and environments.prod.ts file
Change baseURL to our apis endpoint, in our case we have
baseURL : = “YOUR_BASE_URL/”
mediaURL : = “YOUR_BASE_URL/uploads/”
Make sure this url is same in every app’s environments files
Change authToken value to encryption_key’s value which we have added in APIs applications/config/config.php file
Note : authToken must be same as API’s applications/config/config.php “$config[‘encryption_key’]” value
Note : This configuration is same in every app, UserApp,DriverApp,StoreApp,WebApp,AdminApp
you have to add this value in same both file environments.ts and environments.prod.ts file
Please find image below for more
Yepee done with admin panel
How to run admin panel?
In order to run admin panel you first have install angular in your system follow this step to install angular in your machine!, skip if you already have it
open Command prompt for windows and terminal for mac and linux user and enter this command
npm install -g @angular/cli
wait for moment while it’s installing into your machine
After sucessfully installed Angular into your system next step is to run it
Open Admin_app folder into cmd or in terminal and enter this command
npm install
This command will install node dependencies into our project
After successfully installed it next is to run this command to run
ng serve
This command will execute the app and run it into this url http://localhost:4200/
Once it’s run, it will redirect you to setup page, here create admin profile for your app, now you are ready use
For make it live , you have to create production build by entering this command
ng build --prod
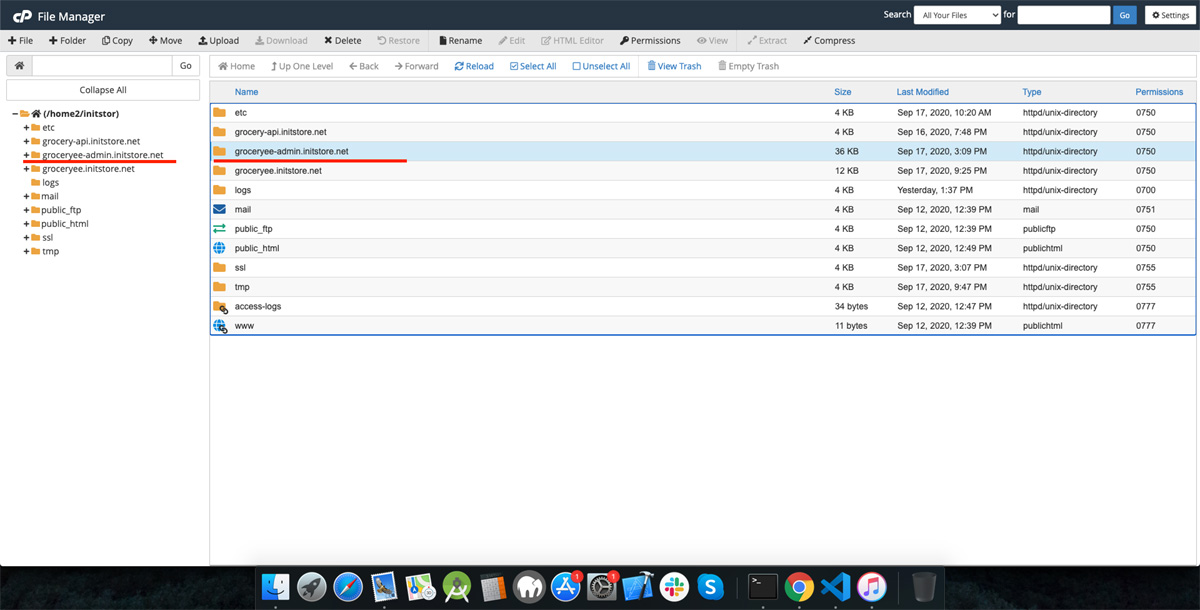
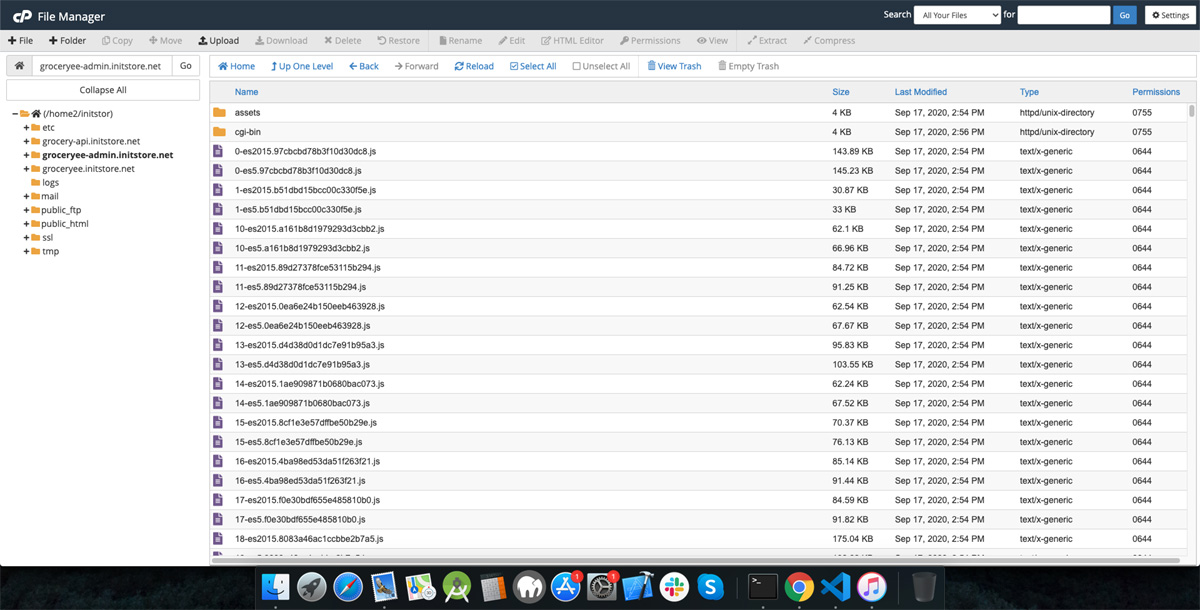
wait for moment while this command generate production build for you, it will create folder called dist in root of the Admin_app folder, inside this folder there is another with name of store-app-admin, now create new subdomain for admin panel and upload it in root of that subdomain. as shown in image below
After successfully installed admin panel you can now manage admin.