
রেস্পন্সিভ ওয়েব ডিজাইন কী, কেন দরকার ?
রেস্পন্সিভ ডিজাইন
বর্তমানে নতুন ওয়েবসাইট তৈরি করার সময় বায়ার চায় যেন তার ওয়েবসাইটটি যাতে মোবাইল ডিভাইস এ সুন্দর ভাবে প্রদর্শিত হয়। ভিসিটর যদি আপনার লেখা / ইমেজ পরে বা বুঝতে না পারে তাহলে তারা সাইটে বেশিক্ষন অবস্তান করে না। যার ফলে ওয়েবসাইট এর বাউন্স রেট বেড়ে যায় এবং সার্চ ইঞ্জিন এ রাঙ্কিং হারাতে পারে আপনার সাইট। তাই ওয়েব ডিজাইন এবং ডেভেলপমেন্ট করার সময় আমাদের কে বিভিন্ন ডিভাইস এর রেজুলেশন এর উপর ভিত্তি করে করতে হবে। মূল কথা হলো আপনার ওয়েবসাইট বা ওয়েব এপ্লিকেশন ডেস্কটপ কম্পিউটারের মত মোবাইল ডিভাইসেও যেন ঠিকমত দেখায় আর কাজ করে, সেদিকে খেয়াল রাখা দরকার। এটিই রেস্পন্সিভ ডিজাইনের আলোচনার বিষয়বস্তু।
রেস্পন্সিভ ওয়েব ডিজাইন কেন দরকার
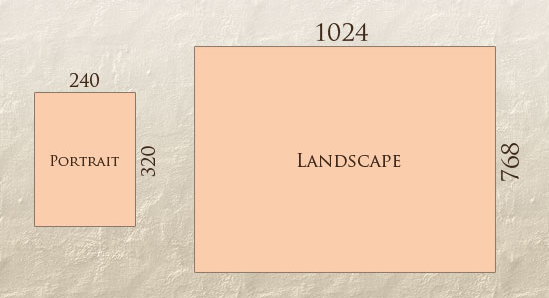
যদি ১০২৪ পিক্সেল ওয়াইড ওয়েবসাইটটি যদি আমরা মোবাইল এ দেখতে চাই, তাইলে সাইটটা কেমন দেখাবে? পুরুটা খুব ছোট দেখাবে আর ওয়েবসাইটের সব কিছু জুম করে দেখা লাগবে। মোবাইল ডিভাইসে যেন ভিসিটর যেন খুব সুন্দর ভাবে সব কিছু দেখতে পারেন তাই প্রয়োজন রেস্পন্সিভ ডিজাইনের। তাহলে কন্টেন্টগুলো ইউজারের কাছে সুন্দর ও পড়তে সুবিধা হবে । সে শুধু স্ক্রল করে অনায়াসে সাইটটি ব্রাউজ করবে। বিভিন্ন সাইজের মোবাইলে, ট্যাবে, নোটে, ইন্টারনেট ব্যবহারকারির সংখ্যা অনেক বৃদ্ধি পেয়েছে। ফলে ইউজার এর ডিভাইস অনুযায়ী সাইটগুলো রেস্পন্সিভ ডিজাইন করাটাও একটি অত্যাবশ্যকীয় ব্যাপার হয়ে দাড়িয়েছে। আর বেশির ভাগ ক্লায়েন্ট এর রিকোয়ারমেন্ট এর মধ্যেই রেস্পন্সিভ ডিজাইন এর কথা উল্লেখ করা থাকে।